hexo搭建个人博客(三)
1. 更换站点图标
您可以准备一张ico格式并命名为 favicon.ico ,请将其放入
F:\Blog\themes\hexo-theme-BlueLake/source/文件夹,建议大小:32px * 32px。您可以为苹果设备添加网站徽标,请将名为 apple-touch-icon.png 的图像放入
F:\Blog\themes\hexo-theme-BlueLake/source/文件夹中,建议大小为:114px * 114px。有很多网站都可以在线生成ico格式的图片。

2. 添加站点关键字
请在Blog目录的“Blog/_config.yml”中编辑
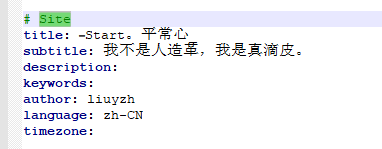
site栏,如图所示:

title和subtitle分别是网站主标题和副标题,会显示在网站头部;description在网站界面不会显示,内容会加入网站源码的meta标签中,主要用于SEO;author就填写网站所有者的名字,会在网站底部的Copyright处有所显示。
3. 代码语法高亮
请在Blog目录的“Blog/_config.yml”中设置“highlight”选项,如下所示:
1 | highlight: |
4. 本地搜索
如果要使用本地站点搜索,您必须安装插件hexo-generator-json-content来创建JSON搜索文件 ,然后将配置添加到
Blog/_config.yml:
1 | npm install hexo-generator-json-content@2.2.0 --save |
然后在
Blog/_config.yml任意位置添加配置:
1 | jsonContent: |
最后在
主题_config.yml修改配置:
1 | local_search: true |
5. 添加about页
- 在Blog根目录中打开git,执行命令
hexo new page 'about'
1 | hexo new page 'about' |
- 修改
根_config.yml文件的about项,配置照片地址、邮箱、微博链接、微博名、GitHub链接、Github名等:

6. 修改博客日期展示形式
博客_config.yml文件
1 | date_format: YYYY-MM-DD HH:mm:ss |
主题_config.yml文件
1 | date_formats: |
7. 为博客添加制定功能
1 | npm install hexo-generator-index-pin-top --save |
然后在需要置顶的文章的Front-matter中加上top: true即可。比如下面这篇文章:
1 | --- |
8. 百度+谷歌收录
8.1 生成站点地图
8.1.1 安装插件
站点地图即sitemap,是一个页面,上面放置了网站上需要搜索引擎抓取的所有页面的链接。站点地图可以告诉搜索引擎网站上有哪些可供抓取的网页,以便搜索引擎可以更加智能地抓取网站。
1 | npm install hexo-generator-baidu-sitemap --save |
8.1.2 修改配置文件
修改主题配置文件_config.yml,检查修改以下内容:
1 | Plugins: |
8.1.3 检查url
进入博客根目录的_config.yml文件,
1 | url: https://yoursite.com ## 这里一定要换成自己博客的链接地址,与生成的站点地图url有关系 |
8.1.4 生成和部署
执行生成和部署命令:
1 | hexo d -g |
此时,会生成一个public文件,里面有sitemap.xml和baidusitemap.xml两个文件,这就是生成的站点地图,里面包含了所有页面的链接,搜索引擎通过这两个文件来抓去网页信息。
8.1.5 说明
- sitemap.xml用来提交给google
- baidusitemap.xml用来提交给百度
8.2 百度站点平台
github对百度平台进行了屏蔽,因此百度爬虫爬不到我们的博客,所以我们要配置一下,主动暴露让爬虫发现。
注册并登录百度站长平台:百度站长平台
8.2.1 添加站点
用户中心 –> 站点管理 –> 添加网站 –> 选择协议头(http/https) –> 设置站点领域 –> 验证网站
8.2.2 验证网站

这里我们选择文件验证的方式,下载验证文件到本地,将baidu_verify_yRxdsdCLOr.html放入themes/hexo-theme-BlueLake/source目录下,执行hexo d -g生成最新文件。
8.2.3 验证文件
输入https://xxx.github.io/baidu_verify_yRxdsdCLOr.html,访问该页面,出现一串字母,即表明验证文件成功。
8.2.4 完成验证
点击完成验证,就会跳转到HTTPS认证,这里我老报错,报错原因:非https链接 ,不知道为什么。
8.2.5 链接提交
百度站长平台的链接提交方式分为自动提交和手动提交两种,此处只讲自动提交,手动提交按照要求操作即可。
8.2.5.1 主动推送
主动推送最为快速的提交方式,是被百度收录最快的推送方式。主动推送可以通过安装插件实现:
1 | npm install hexo-baidu-url-submit --save |
访问百度站点平台,找到自动提交位置,可以看到你的接口调用地址的信息,那里面有host和token的值。
修改站点配置文件_config.yml,添加以下内容:
1 | baidu_url_submit: |
最后,加入新的deployer:
1 | deploy: |
其主动推送的实现原理如下:
- 新链接的产生,
hexo generate会产生一个文本文件,里面包含最新的链接 - 新链接的提交,
hexo deploy会从上述文件中读取链接,提交至百度搜索引擎
8.2.5.2 自动推送
可与主动推送联用。
安装自动推送JS代码的网页,在页面被访问时,页面URL将立即被推送给百度。
将代码放入\themes\landscape\layout\_partial\after_footer.ejs文件的最下面即可:
1 | <script> |
8.2.5.3 sitemap提交

输入验证码提交。
8.3 谷歌站点平台
访问谷歌站点平台,添加资源。

下载资源文件,将其html文件也放入themes/hexo-theme-BlueLake/source目录下,执行hexo d -g生成最新文件。部署完成,点击验证即可。
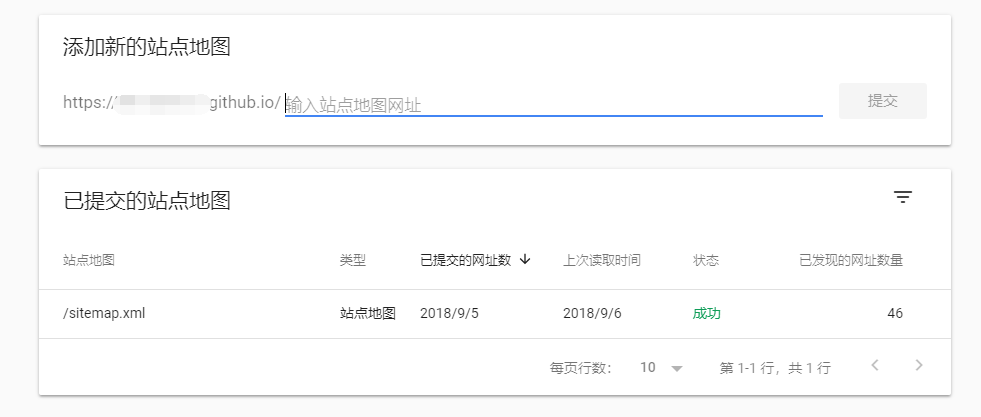
8.3.1 添加站点地图

等待google验证即可。
8.4 总结
等上几小时或一晚上,在google或baidu网站上输入:site:xxxgithub.io 进行搜索,如果出现自己博客的相关信息,就相当于自己的博客被收录了。
但是,在网上不是你所有的博客都能被搜到,会根据你博客的质量决定。
9. 文章永久链接
默认文章链结是以: http://xxx.github.io/2017/05/24/文章标题/ 的格式,末尾没有.html结尾,有点动态页面的感觉,好像对搜索引擎不太友好,于是可以修改根目录下的 _config.yml 文件里:
1 | permalink: :year/:month/:day/:title/ |
改为:
1 | permalink: :year/:month/:day/:title.html |
最后浏览器访问就是http://xxx.github.io/2017/05/24/文章标题.html 的格式了。
10. jequery的优化
landscape默认是使用Google jQuery 库,但在国内速度不是很理想,这里把它换成新浪的,在themes\landscape\layout\_partial\after-footer.ejs17行:
1 | <script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script> |
替换为如下代码:
1 | <script src="http://lib.sinaapp.com/js/jquery/2.0.3/jquery-2.0.3.min.js"></script> |
这里不但将 Google 的 jQuery 替换成了 SAE 的,随后还进行了一个判断,如果获取新浪的 jQuery 失败,则使用本网站自己的 jQuery。为了让这段代码有效,我们要去 jQuery 官方下载合适版本的 jQuery 并将其放到 themes/landscape/source/js/目录下,命名为 jquery-2.0.3.min.js。
还有一点需要特别注意,那就是 jQuery 这个文件在 hexo 生成博客时会被解析,因此一定要将 jQuery 文件开头处的 //@ sourceMappingURL=jquery-2.0.3.min.map 这一行代码删去,否则会导致博客无法生成。
11. 字体优化
11.1 跨平台字体优化
为了能在各个平台上都显示令人满意的字体,我们要修改CSS文件中的字体设置,列出多个备选的字体,操作系统会依次尝试,使用系统中已安装的字体。我们要修改的是themes/landscape/source/css/_variables.styl这一文件,将其中第22行:
1 | font-sans = "Helvetica Neue", Helvetica, Arial, sans-serif |
改成如下内容:
1 | font-sans = Tahoma, "Helvetica Neue", Helvetica, "Hiragino Sans GB", "Microsoft YaHei Light", "Microsoft YaHei", "Source Han Sans CN", "WenQuanYi Micro Hei", Arial, sans-serif |
其中海维提卡(Helvetica)、Arial是英文字体,前者一般存在于苹果电脑和移动设备上,后者一般存在于Windows系统中。冬青黑体(Hiragino Sans GB)、思源黑体(Source Han Sans CN)、文泉驿米黑(WenQuanYi Micro Hei)是中文字体,冬青黑体从OS X 10.6开始集成在苹果系统中,文泉驿米黑在Linux的各大发行版中均较为常见,而思源黑体是近期Google和Adobe合作推出的一款开源字体,很多电脑上也安装了这一字体。这样一来,在绝大部分操作系统中就可以显示美观的字体了。
11.2 代码等宽字体优化
Hexo默认的等宽字体是Google的Source Code Pro,这里把它换成360的,在themes/landscape/layout\_partial\head.ejs 第31行:
1 | <link href="//fonts.googleapis.com/css?family=Source+Code+Pro" rel="stylesheet" type="text/css"> |
改成如下内容:
1 | <link href="http://fonts.useso.com/css?family=Source+Code+Pro" rel="stylesheet" type="text/css"> |
12. 网站访问量统计
博客点击数统计及网站访问量统计可以使用卜算子来实现这个功能。
BlueLake主题默认使用的卜算子,但是因七牛强制过期『dn-lbstatics.qbox.me』域名,卜算子官方与客服沟通无果,只能更换域名到『busuanzi.ibruce.info』!
修改主题源码:F:\Blog\themes\hexo-theme-BlueLake\layout\_partial/after_footer.jade
将第二行的网址改为:https://busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js,卜算子计数功能就恢复正常了。
参考资料
- https://hexo.io/zh-cn/docs/
- https://github.com/chaooo/hexo-theme-BlueLake
- http://chaoo.oschina.io/2016/12/29/BlueLake%E5%8D%9A%E5%AE%A2%E4%B8%BB%E9%A2%98%E7%9A%84%E8%AF%A6%E7%BB%86%E9%85%8D%E7%BD%AE.html
点关注,不迷路
好了各位,以上就是这篇文章的全部内容了,能看到这里的人呀,都是人才。
白嫖不好,创作不易。各位的支持和认可,就是我创作的最大动力,我们下篇文章见!
如果本篇博客有任何错误,请批评指教,不胜感激 !
原文作者: create17
原文链接: https://841809077.github.io/2018/05/26/BlueLake 博客主题/hexo搭建个人博客(三).html
版权声明: 转载请注明出处(码字不易,请保留作者署名及链接,谢谢配合!)